I siti LibertyBusiness non usano una tecnologia completamente responsive e infatti l’interfaccia Mobile è studiata appositamente per l’accesso dagli Smartphone .
Si possono però inserire le immagini in modo che siano ridimensionandoli con la larghezza del sito.
Vediamo come fare.
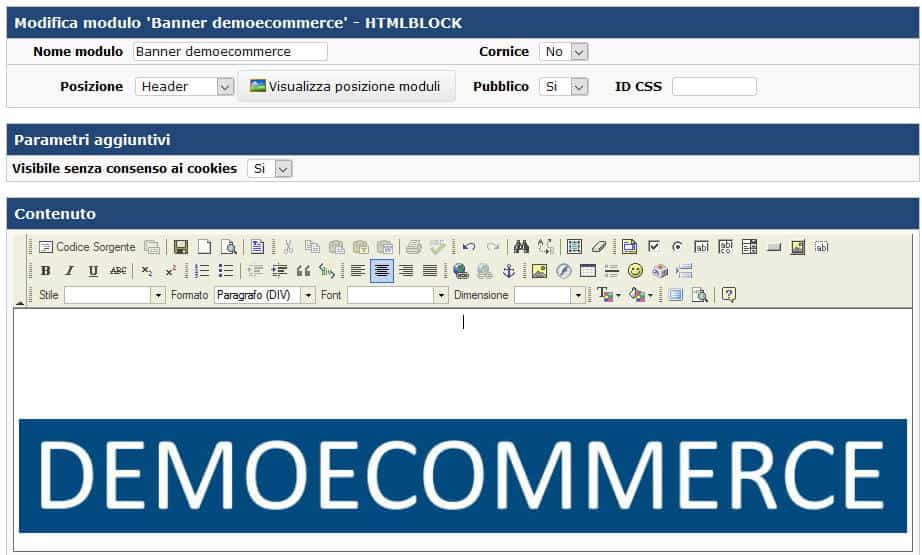
Andando su Amministrazione > Configurazione sito > Gestione moduli, nel modulo contenente l’immagine che vogliamo che sia responsive andremo su Modifica per aprirlo.
Nella sezione contenuto vedremo la nostra immagine.
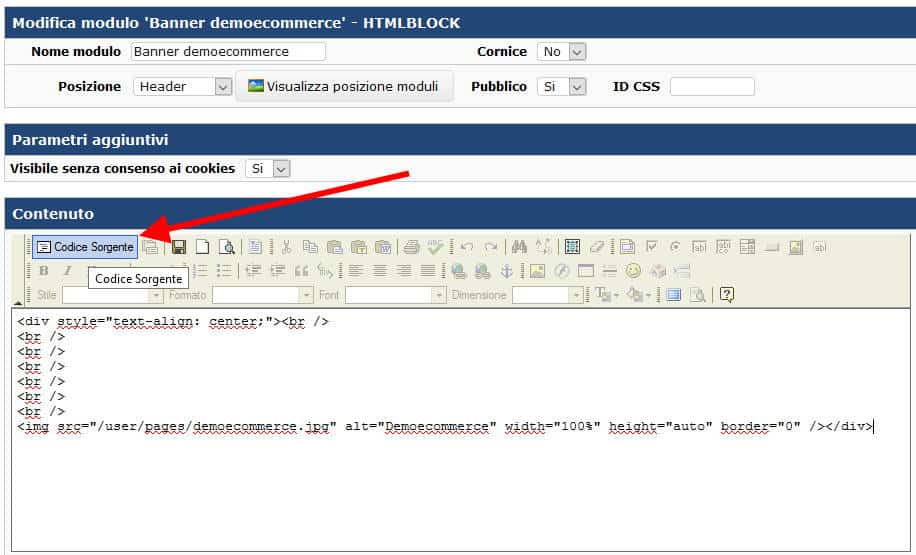
Click su “codice sorgente” per vedere il codice e andremo a modificare le voci “Widht” e “Height” che indicano larghezza e altezza della nostra immagine.
Nel campo Widht inseriremo una percentuale ( se si vuole che l’immagine occupi tutta la larghezza si inserirà 100% ) mentre nel campo Height inseriremo “auto” , in questo modo l’immagine si ridimensionerà autonomamente e manterrà le proporzioni iniziali.